响应式网站是指页面的设计开发都是根据用户行为及设备环境进行相应的响应和调整。可以做到多种中断访问的自适应。从某种意义上来说,就是是兼容性更强,流畅度更好。
在数字化时代,网站的适应性成为了关键。响应式网站,就是这个时代的解决方案,它以全网3合1的创新方式,塑造了全新的网站构建模式。让我们一起探索什么是响应式网站,以及它如何通过实际策略优化多终端兼容展示。

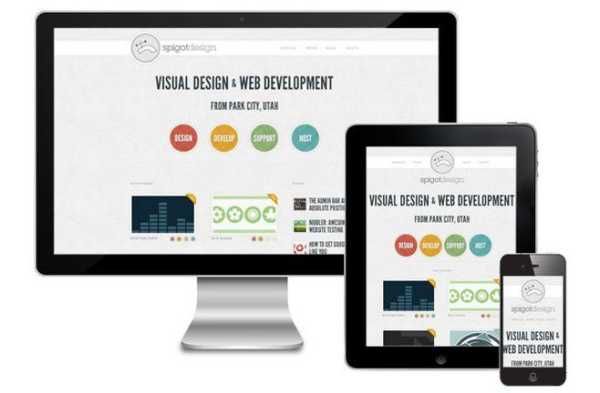
响应式网站又叫自适应网站,这种网站可以根据用户使用的设备,进行相应和调整,相同的网站和页面在手机、平板电脑、台式机、手提电脑上可以进行自动适配,根据不同的屏幕尺寸,显示出不同的界面。
响应式网站是指,网站兼容性,他支持手机、电脑、平板、各种客户端网页自动显示更佳网页效果。
响应式网站是一种能够自适应不同设备屏幕大小和分辨率的网站设计方式。它能够根据用户使用的设备自动调整网站的布局、字体大小、图片尺寸等元素,以确保用户在不同设备上都能够获得更佳的浏览体验。
响应式网站大致包含五种类型:背景大图+简单多列布局 背景大图和简单多列布局算的上是黄金搭档。
优点大于缺点 页面多终端自适应显示,提高用户体验感 使用同一网址,利于搜索优化,提高网站排名 利于后期优化维护,无需维护两个网站。
响应式网站更大的优点是兼容性很强,可以适用于各种设备,包括手机、手提电脑、台式机、平板电脑等等,网站会自动调整显示方式,在这些设备上都可以看到网站的信息。
响应式网站缺点 1:对低版本浏览器兼容性不友好 对于老版本浏览器支持不好,这是一个致命的问题。老版本浏览器上打开响应式网站会经常出现图片显示不全,排版错乱等情况。
建设响应式网站缺点如下:第响应式网站加载需要一定的时间 在响应式设计中,要下载一些看起来并不必要的HTML/CSS。还有一些图片并没有根据设备调整到适宜的大小,而这正是导致加载时间加倍的原因。
建设一个响应式网站所需的时间取决于多个因素,例如网站的规模、功能、设计复杂度、开发人员的经验水平等。一般来说,建设一个简单的响应式网站可能需要几周的时间,而建设一个复杂的响应式网站可能需要几个月的时间。
响应式网站又叫自适应网站,这种网站可以根据用户使用的设备,进行相应和调整,相同的网站和页面在手机、平板电脑、台式机、手提电脑上可以进行自动适配,根据不同的屏幕尺寸,显示出不同的界面。
在数字化时代,网站的适应性成为了关键。响应式网站,就是这个时代的解决方案,它以全网3合1的创新方式,塑造了全新的网站构建模式。让我们一起探索什么是响应式网站,以及它如何通过实际策略优化多终端兼容展示。
响应式网页设计(Responsive Web design,通常缩写为RWD)是指:页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。
响应式网站又叫自适应网站,这种网站可以根据用户使用的设备,进行相应和调整,相同的网站和页面在手机、平板电脑、台式机、手提电脑上可以进行自动适配,根据不同的屏幕尺寸,显示出不同的界面。
响应式网站的定义响应式网站,就像一个聪明的设计师,懂得根据你的设备自动调整布局。它运用HTML5和CSS3的魔法,让一个网址无论在电脑、平板还是手机上,都能呈现出更佳的浏览体验。
响应式网站是指,网站兼容性,他支持手机、电脑、平板、各种客户端网页自动显示更佳网页效果。
起飞页自助建站系统就非常适合创建单页式布局的网站,有多个单页式的模版可以使用。下面是这种设计布局的基本组成部分:导航 主要内容区域,文字+图片为主 页脚 相关趋势:和单页单栏设计布局结合最紧密要数动画效果和视差滚动。