1、网页体积越小越好,能少1K少1K。少用一点 *** 代码。重要内容不要放在框架、程序组件中。
2、少用一点 *** 代码。重要内容不要放在框架、程序组件中。反之,非重要内容放到框架、 *** 里面去。搜索引擎的蜘蛛程序是通过对HTML代码来抓网页的信息。

3、使用外部文件。将css和js放在外部文件中,页面html中只要放一样代码调用就可以了。减少注释,虽然注释对于程序员来说还是非常有用的,但是对于搜索引擎毫无意义 减少表格,特别是嵌套表格。
4、HTML5新增了不少内联元素,这为黑帽SEO节约了一笔不菲的时间;HTML5的代码可读性更高了,也更简洁了,内容的组织相同,但每个元素有一个明确的清晰的定义,不再被迫去猜测之间不同命名的div标记,搜索引擎可以更容易地衡量你网页上的内容和相关内容。
5、首先,HTML是一种用于建立网页的标记语言,它是SEO优化的一个重要因素。HTML标记包含标题、段落、超链接等,这些元素有助于搜索引擎识别网页内容,进而提高网页的排名。利用HTML标记合理布局网页内容,有助于提高用户体验和搜索引擎的可读性。
6、SEO优化是一个系统性工程,不是说某些标签能起到特别好或明显的效果,如果硬要我说重要标签的话,我只推荐title标签,尽量去认真的研究。
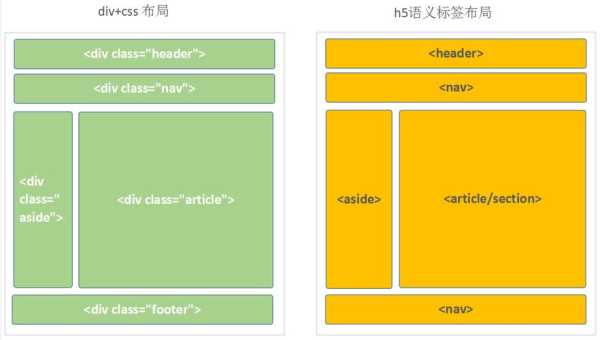
1、HTML5代码新增了不少新元素,整理了下,这些标签应该对SEO还是比较有影响的,适当运用,也许对SEO优化是有很大好处的!结构上的 定义了站点的头部信息,也就是页眉,一般放置网站的站点名称以及LOGO和导航栏。搜索引擎更容易识别站点的类型。定义导航链接,也就是栏目或者频道的链接。
2、也就是说,html5有利于搜索引擎抓取和收录我们网站更多的内容,对SEO很友好,可以为网站带来更多的流量。HTML5提供更多的功能和更好的用户体验 由于html5强化了Web网页的表现性能,也追加了本地数据库等Web应用的功能。使得使用html5的网站可以为用户提供更多的功能和更好的用户体验。
3、第使搜索引擎更加容易抓取和索引 对于一些网站,特别是那些严重依赖于FLASH的网站HTML5是一个大福音。如果你有一个都是FLASH的站点,你就一定会看到切换到HTML5的 好处。首先,搜索引擎的蜘蛛将能够抓取你的站点和索引你的内容。所有嵌入到动画中的内容将全部可以被搜索引擎读取。
4、SEO(搜索引擎优化)得到提升 更快的图片 *** ,尤其是对于移动用户 Web应用开发更容易,尤其是移动应用 更精美的动画效果 HTML5能够以更低的成本和更短的下载时间展现媲美目前顶级网页设计人员设计的外观,语义标记具有网络营销SEO和维护优势。
5、html5的优势目前主要是体现在终端上,跨平台、跨分辨率、版本控制简单,它包含的很多新特性,都是针对终端设备,为的就是在以后在终端设备上有更好的体验和交互。
1、HTML5代码新增了不少新元素,整理了下,这些标签应该对SEO还是比较有影响的,适当运用,也许对SEO优化是有很大好处的!结构上的 定义了站点的头部信息,也就是页眉,一般放置网站的站点名称以及LOGO和导航栏。搜索引擎更容易识别站点的类型。定义导航链接,也就是栏目或者频道的链接。
2、h1到h7便签对于搜索引擎的影响还是比较大的,通常h1是用来添加网站标题的,因此标题是用h1标签会对seo很有好处。另外h1里更好是包含网站关键词,这样能很好的提高网站权重,也方便搜索引擎的收录。字数还是不限的。
3、html5对于seo的优势:HTML5新增了不少内联元素,这为黑帽SEO节约了一笔不菲的时间;HTML5的代码可读性更高了,也更简洁了,内容的组织相同,但每个元素有一个明确的清晰的定义,不再被迫去猜测之间不同命名的div标记,搜索引擎可以更容易地衡量你网页上的内容和相关内容。
4、提升关键词排名 标识针对网址上的关键词排名十分有效。它的关键作用是装饰设计网页页面的主题目。因为百度搜索引擎必须了解一大堆编码来了解网页页面的内容,互联网推广?因而H1标识将饰演1个人物角色,告诉他百度搜索引擎题目的部位,便于她们可以迅速把握文字的含意。
5、HTML5利于搜索引擎抓取和索引网站内容 对于一些特殊的网站来说,尤其是严重依赖于Flash的网站来说,Html5的面世给这些网站带来了福音。首先,搜索引擎蜘蛛能够更加轻易的抓取和索引使用Html5标准网站的内容。所有嵌入到动画中的内容将可以更好的被搜索引擎蜘蛛抓取。
6、首先,搜索引擎的蜘蛛将能够抓取你的站点和索引你的内容。所有嵌入到动画中的内容将全部可以被搜索引擎读取。在搜索引擎优化的基本理论中,这一方面将会驱动你的网站获得更多的点击流量。第提供更多的功能,提高用户的友好体验 使用HTML5的另一个好处就是它可以增加更多的功能。
使用css定义文字字体、颜色、尺寸、页面排版。避免使用css,又在课间文字部分用style或者font在定义一遍字体,尺寸等。这样都属于没有必要的代码。使用外部文件。将css和js放在外部文件中,页面html中只要放一样代码调用就可以了。
HTML代码的几个优化重点 Title 标签 Title 标签能够告诉用户和搜索引擎网页页面的主题思想是什么,一直是搜索引擎的抓取重点。通常,搜索引擎抓取Title标签出于两个目的:作为影响网页排名的重要因素和作为搜索结果页面的显示信息。不管是哪一个目的,对我们做SEO来说都非常重要。
HTML5代码新增了不少新元素,整理了下,这些标签应该对SEO还是比较有影响的,适当运用,也许对SEO优化是有很大好处的!结构上的 header定义了站点的头部信息,也就是页眉,一般放置网站的站点名称以及LOGO和导航栏。搜索引擎更容易识别站点的类型。nav定义导航链接,也就是栏目或者频道的链接。
重要内容不要放在框架、程序组件中。反之,非重要内容放到框架、 *** 里面去。搜索引擎的蜘蛛程序是通过对HTML代码来抓网页的信息。
代码优化就是对网页中的html源代码进行必要的调整,提高页面的好行。页面优化后,一方面可以有效精简页面中的冗余代码,加快页面的显示速度,同时减少页面对搜索引擎服务器的存储空的占用,从而提高页面的用户体验和搜索引擎友好度;另一方面可以突出页面的主题,提高页面的相关性。
这个标签是用来做HTML代码注解的,很多站在这里会写上关键词,这种形式的注解在浏览器中是不会显示的,而搜索引擎可以读到。所以这个标签有的时候会成为作弊的一种形式,不要过多的用这种标签到来注明你的关键词,否则如果搜索引擎认为你是作弊的话,就惨了。 第4行title页面标题/title。
1、使用css定义文字字体、颜色、尺寸、页面排版。避免使用css,又在课间文字部分用style或者font在定义一遍字体,尺寸等。这样都属于没有必要的代码。使用外部文件。将css和js放在外部文件中,页面html中只要放一样代码调用就可以了。
2、一:html代码头部即head标签的seo设置。1:metacharset=”UTF-8〃:指明网站编码。2:titleSEO教程自学网_网站SEO优化教程学习『武汉小明SEO』/title:网站标题设置,标题里面的语句字字千金,需着重把握。
3、首先,HTML是一种用于建立网页的标记语言,它是SEO优化的一个重要因素。HTML标记包含标题、段落、超链接等,这些元素有助于搜索引擎识别网页内容,进而提高网页的排名。利用HTML标记合理布局网页内容,有助于提高用户体验和搜索引擎的可读性。