1、给图片做个小水印。虽然这样做对用户体验会有一定的影响,但只要注意 *** 的方式,比如让水印变浅,不要覆盖图片的关键元素,通常不会给用户带来不好的体验。但水印通过后,即使其他网站转载,想抹去你网站的信息,图片的信息还是不容易抹去,所以能产生很好的传输权重。对你网站的SEO优化会有帮助。
2、代码优化 在图片的alt属性上添加上图片的名称和其它属性的描述,例如src、heigh、title、width等等。提高页面内容与图片主题的匹配度 页面的内容要和图片相互匹配,可以提高优化的效果和用户体验。

3、第三步:图片在网站中的优化 图片应本地上传:很多朋友都喜欢直接复制粘贴网上的图片,后期大多会出现图片损毁,不仅如此,也会留下别人的网站链接。更好的把图片保存本地再上传。
1、给图片做个小水印。虽然这样做对用户体验会有一定的影响,但只要注意 *** 的方式,比如让水印变浅,不要覆盖图片的关键元素,通常不会给用户带来不好的体验。但水印通过后,即使其他网站转载,想抹去你网站的信息,图片的信息还是不容易抹去,所以能产生很好的传输权重。对你网站的SEO优化会有帮助。
2、用图片软件压缩图片的内存大小;服务器开启网站压缩功能GZIP;使用cdn来做域名解析,可以缓存页面,一般比较大型的网站,或者流量高的网站常用的一种方式就是把所有图片的地址单独用一个域名去访问,然后对这个域名做cdn,这样只缓存图片,没有缓存整个页面。
3、抓人眼球的首图 横跨屏幕的轮播首图是时下流行的网页设计手法,设计师通过覆盖视野式的图片来营造身临其境的体验,这非常符合人类视觉优先的信息获取方式,所以,漂亮的首图是抓住用户注意力的重要手段。优质的首图能够让用户明白,他们可以从这个网站获取一些什么。
网站图片优化的链接设置 图片上的链接也是优化网站图片中最重要的部分,用户都很喜欢浏览图片,甚至是还能够点击图片,所以给网站中的图片添加相应的链接,可以链接到相应的页面,指引用户浏览这个页面,有助于吸引用户的点击,能够提高网站整体的PV值。
设置Alt属性。这是优化图片的重要途径,也是让百度蜘蛛读懂图片的重要途径,所以这是优化图片时的重点内容。很多站长可能觉得只需要在图片底部写一个简短的图片介绍就可以了。其实这种 *** 只能提高用户的体验,让用户知道这个图是什么意思,但是对于搜索引擎来说,还是不知道。
代码优化 在图片的alt属性上添加上图片的名称和其它属性的描述,例如src、heigh、title、width等等。提高页面内容与图片主题的匹配度 页面的内容要和图片相互匹配,可以提高优化的效果和用户体验。
问题分析 我们做图片SEO优化的时候,需要重视很多方面的问题,图片的优化是很重要的,处理的漂漂亮亮的图片我们自己看着顺心,客户更顺心。图片的命名 我们在处理图片的时候,就要先给图片命名,但我们不要使用类似图片jpg、jpg等这样无意义的图片进行命名,图片的命名要有描述性的记述。
下面是一些优化网站图片的 *** :文件格式选择:选择恰当的文件格式,以保证图片不会过载加重网站负担。在JPEG、PNG、GIF三种主流文件格式中,JPEG适用于清晰度和色彩需求较高的图片;PNG对图片透明度处理和线条细节较强;GIF可以 *** 简单小巧的动画图标。
您可以使用以下 *** 来优化HTML页面图片的清晰度: 选择合适的图片格式,如JPG、PNG、SVG、WebP等等。其中,WebP是一种新兴的图片格式,它可以提供更好的压缩效果和更高的图像质量 。 对图片进行压缩处理。对于清晰度要求不高的图片,可以进行压缩处理。常用的压缩工具有TinyPNG。 减少HTTP请求次数。
给图片做个小水印。虽然这样做对用户体验会有一定的影响,但只要注意 *** 的方式,比如让水印变浅,不要覆盖图片的关键元素,通常不会给用户带来不好的体验。但水印通过后,即使其他网站转载,想抹去你网站的信息,图片的信息还是不容易抹去,所以能产生很好的传输权重。对你网站的SEO优化会有帮助。
本地化图片 本地化的图片有效的保证了不发生链接(权重)的导出,既然是要优化图片的seo排名 网站视频优化 标题 标题是含关键词的绝对优势,另外还要有文字说明,要尽量说明关键词的布局 播放次数 视频的播放次数直接反应了该视频是否受欢迎的程度,搜索引擎自然也会给予较高的权重。
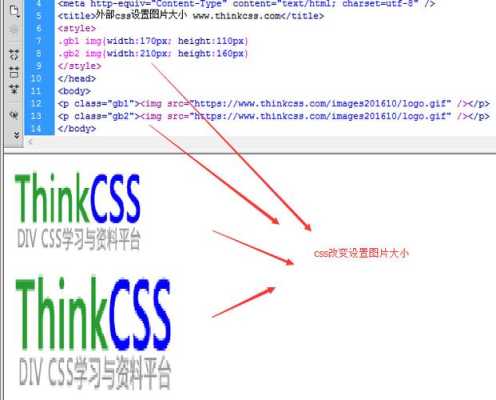
步骤一:调整图片大小 调整图片大小是非常重要的,将网站使用的图片调整为网站所需要的大小。这里所说的并不是在CSS和HTML中进行调节大小,而是服务器上面的图像大小,可以发送到服务器上面。步骤二:进行图片优化 加载图像重量级站点的一个步骤是每个图像选择正确的格式和质量。
1、一种常见的做法是使用响应式设计,即根据设备的屏幕尺寸自动调整图片的大小和布局。此外,还可以利用CSS3中的媒体查询功能,根据设备的特性应用不同的样式规则,从而实现更加精细的图片控制。综上所述,在网站建设中处理图片涉及到多个方面,包括图片优化、压缩、格式转换和适应性调整等。
2、网站中搭配的图片一定要跟文字信息和主题存在相关联,这样才能通过图片信息把网站的主题思想传递给用户。第图片的排版问题 在网站优化中,不可能说直接把图片插入进来就完事了。图片还是要用一定的手法进行处理的。换句话说,图片的排版问题对于网站优化来说也是相当重要的。
3、Alt标签优化:做好Alt属性的补充,保证Alt内容与图片所展示的内容相近。Title标签优化:alt标签与title标签可以同时使用,但不要刻意的堆砌关键词,这样会影响后期的收录情况的。
4、步骤一:调整图片大小调整图片大小是非常重要的,将网站使用的图片调整为网站所需要的大小。这里所说的并不是在CSS和HTML中进行调节大小,而是服务器上面的图像大小,可以发送到服务器上面。步骤二:进行图片优化加载图像重量级站点的一个步骤是每个图像选择正确的格式和质量。
5、抓人眼球的首图 横跨屏幕的轮播首图是时下流行的网页设计手法,设计师通过覆盖视野式的图片来营造身临其境的体验,这非常符合人类视觉优先的信息获取方式,所以,漂亮的首图是抓住用户注意力的重要手段。优质的首图能够让用户明白,他们可以从这个网站获取一些什么。
6、属性完善:图片大小宽度与高度属性补充(提升页面在加载时的速度),ALT信息添加(完善图片相关的描述内容),与此同时,针对围绕图片的周边文字进行布局设计,加强内容与图片的相关性增加SEO竞争优势。