建议初学者可以直接使用矩形工具包括中间部分,再设置为动态面板。(下图中蓝色框线部分即是放置主要内容的地方,右键设置为动态面板后即可双击此动态面板进入编辑)注意,在右边样式部分,需要对动态面板进行选择“按需滚动”,这样才可以在预览时看到所有编辑的部分。
接下来,我们将导出来的Axure文件导入到Pixso中: *** 一:直接拖拽至Pixso工作台,一键导入Axure文件。 *** 二:一键导入Axure文件,流畅的云端加载,省时省力,高效迁移。打开工作台,点击首页的(导入文件)按钮,选择Axure文件并导入。或使用菜单栏的文件导入功能,导入Axure文件到Pixso打开。

app原型相比网页,界面结构简单,但交互复杂得多。界面上的div也不是平铺的,为了有效利用空间会用到很多层叠,卡片式之类的展示方式。要做这类高保真可交互原型,我觉得非auxre莫属。比如一个tableview滑动到顶部刷新,底部回弹,不借助开发只有axure能做出来。
1、SukcesSukces是一款功能强大的HTML5 / CSS3个人简历网站着陆页模板,适合所有人群,无论是自由职业者,设计师,摄影师,还是其他任何行业人群都可以使用该模板快速设计网页。该模板是基于Bootstrap 3框架,具有完全响应式的设计,因此在任何设备上都可以完美展现。
2、Backyard是一个漂亮着陆页模板,使用Bootstrap3搭建,拥有5种风格和6种配色。在线演示|下载地址 Finec 宫格式布局,用来展示作品、照片的个人网站比较适合。
3、免费的HTML模板Andia: 支持响应式的Bootstrap个人作品集模板 Andia是一套支持响应式的Bootstrap模板,可以用来搭建个人作品集,使用Twitter Bootstrap开发设计。
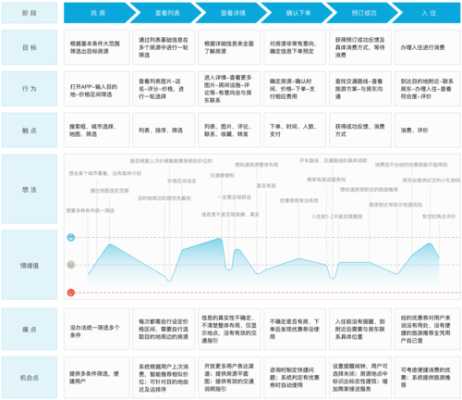
1、从上图可以看出,美团外卖和饿了么的用户有着共同的痛点,和共同的需求。
2、整体来看,因为美团整体上是个大型软件,所以其旗下美团外卖更加注重外卖方面,而饿了么也开始拓展到与其他产品的交流。从页面布局来看,饿了么更加注重品牌馆的展示,缺乏外卖产品的类别,需要进入二级界面筛选,而美团外卖首页面提供热门餐厅分类及餐厅筛选,有效信息更多。
3、市场占有率:饿了么市场占有率约为三成,美团外卖市场占有率接近七成。用户体验:饿了么在配送速度和准确性方面表现较好,美团外卖用户界面简洁明了,订餐流程顺畅。优惠和折扣:饿了么注重积分和奖励体系,美团外卖则提供更多的优惠和折扣。
4、饿了吗和美团外卖各有其优势,适合不同用户的需求,具体方面如下:用户体验:美团平台可供选择的商家较多,但饿了么平台上的商家相对较少。美团外卖的用户界面简洁明了,订餐流程顺畅,客户服务出色。饿了么则在配送速度和准确性方面表现较好,同样提供优质的客户服务。
打开模板堂官网(http://)。在网站首页中选择您需要的模板类型,比如网页模板、商城模板、企业模板等。在模板列表中选择您喜欢的模板,点击下载按钮即可。下载完成后,将模板解压缩到您的网站根目录中。修改模板中的相关内容,比如标题、LOGO、图片等。
花瓣网 (huaban.com):海量高清网页模板图库,免费资源丰富,分类细致,是设计师们的灵感宝库。模板王 (mobanwang.com):为各类行业精心打造的精美模板,操作简便,实用性强。摹客 ():全面的模板库,易于使用,适应性广泛,适合多种项目需求。
微软 Office 官方在线资源模板网站 办公资源丰富,除PPT 模板外,还有Word 文档模板、Excel 图表模板、图片素材、 Office 免费课程和 PPT 精品推荐的实用功能版块。 所有资源全部免费。 提供 PowerPoint 插件,可直接在 PowerPoint 软件上无缝插入网站上的模板。
1、用户体验地图是一个可视化地描述用户使用产品或接受服务的体验情况,以此发现用户在整个使用过程中的问题点和满意点,并从中提炼出产品或服务中的改进点和机会点。最典型的用户体验地图例子,也是很多文章引用的应该是Chris Risdon绘制的欧洲铁路购票的体验地图。
2、用户体验地图为什么这么好使?交互设计知识点——用户体验地图 用户体验地图浅析 希望这篇文章对你有所帮助。
3、中后台系统共创用户体验地图,要在拥有用户意见的基础上,邀请产品、技术、设计、业务方共同参与,当涉及多个业务方时,也需要同时邀请,一起来思考站在用户角度的痛点,和站在自己角度可以提出的机会点。
4、交互设计的过程中,设计师会将富有逻辑操作和深思熟虑的动作引入界面中,打造出引人入胜的网页和UI。成功的交互设计师善于使用技术和良好的交互规则来打造理想的用户体验。近10年来涉及到网页和APP的交互设计是谈论的比较多的,但是更广泛意义上的交互设计则提及较少。
5、接下来介绍构成一个完整的微交互4个部分,以及如何在微交互4个构成里设计好的用户体验方案。微交互的4个构成部分 触发器、规则、反馈、循环与模式这四个部分是设计和分解微交互的一种方式。触发器启动微交互、规则规定微交互的工作过程、反馈向用户说明规则、循环与模式是影响微交互的元规则。
6、在数字时代的浪潮中,交互设计凭借其独特的魅力和高薪前景,逐渐成为互联网行业的核心驱动力。作为设计界的瑰宝,交互设计旨在创造无缝的用户体验,它的触角延伸至数字产品、环境、系统与服务的每一个角落,紧紧抓住人与机器互动的精髓。
经过大量的真实数据积累和分析,绘制用户体验地图其实就是按照模板填充就好。我这里按照通用的模板做了一个在咸鱼上购买二手商品的用户体验地图。针对用户体验地图上的用户情绪曲线,以及提炼出来的痛点。
如果运用体验地图,参与者需要切换成用户视角、小白模式去看产品体验问题,去观察用户在整个路径中是如何满足自己目标的,以及在满足自己目标时,是困难还是容易的,而不只停留在主观的自嗨。
使用用户体验地图可以让团队成员在用户在整个体验过程中如何被对待的问题上达成共识,在跨部门与其他团队进行讨论时用户体验地图也是十分好用的工具。