1、新建一个HTML文件,命名为index.html,用于文件路径表示 *** 举例说明。绝对路径指的是文件或目录的真实路径,表示 *** 一般是硬盘路径或带http开头的路径,如C:/website/web/index.htm 相对路径 ./表示 *** ,表示当前所在路径。例如,下面代码表示图片jpg位于当前index.html网页所在目录images下。
2、相对路径的层级关系是这样的,同级目录用/或者什么也不写,上级目录用../,下级目录就用目录名/。HTML写相对路径的代码:html body center /p/body /html相对index.html所有的目录而言:“../”表示上一级目录开始 “./”表示当前同级目录开始 “/”表示根目录开始。

3、HTML相对路径(Relative Path)同一个目录的文件引用如果源文件和引用文件在同一个目录里,直接写引用文件名即可。我们现在建一个源文件info.html,在info.html里要引用index.html文件作为超链接。
4、在html里面引用外部image,或者html都是./这样写的。例如A,B是2个页面并且在同一个目录下。
5、在超链接中写为:返回首页也就是说不加绝对盘符号或者网络上完整路径如:http://://url/相对位置写清楚相对于文档的目录路径即可。
1、绝对路径:始终从根目录(/)开始,比如:/home/abhishek/scripts/my_scripts.sh 相对路径:从当前目录开始。
2、相对路径:是指由这个文件所在的路径引起的跟其它文件(或文件夹)的路径关系。完整路径:又称绝对路径,是指目录下的绝对位置,直接到达目标位置,是从盘符开始的路径。路径不同 相对路径:是从当前路径开始的路径。
3、绝对路径 从根目录开始,依次将各级子目录的名字组合起来,形成的路径就称为某个文件的绝对路径。
4、性质不同:相对路径就是以当前文件为基准进行一级级目录指向被引用的资源文件。绝对路径是指文件在硬盘上真正存在的路径。存取方式不同:绝对路径是指可以从这个路径上查找文件夹,不管是从外部或内部存取。而相对路径则是与它本身相关的,其它地方的档案和路径,则只能在内部存取。
5、相对路径优点是: 移动内容比较容易 . 测试容易 . 缺点 . 页面位置发生变化时,链接容易失效 根据专家观察,这样的理论和现象都是值得各位站长深思的,所以OV98希望大家多做研究学习,争取总结出更多更好的经验! 更容易被抄袭和采集 . 不过现在的采集软件大多可以鉴别绝对路径和相对路径。
6、.HTML相对路径指由这个文件所在的路径引起的跟其他文件(或文件夹)的路径关系。
新建一个HTML文件,命名为index.html,用于文件路径表示 *** 举例说明。绝对路径指的是文件或目录的真实路径,表示 *** 一般是硬盘路径或带http开头的路径,如C:/website/web/index.htm 相对路径 ./表示 *** ,表示当前所在路径。例如,下面代码表示图片jpg位于当前index.html网页所在目录images下。
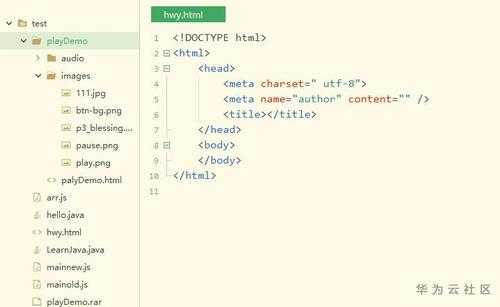
首先我们选择在文件test文件夹下,新建一个images文件夹,用来存放jpg和jpg。 接下来,右键,点击新建---文本文档,然后将文本文档命名为utl.txt。 接着,我们在html通过相对路径方式引入图片1 然后再通过绝对路径方式引入图片2 点击保存,再重命名文件为url.html。
index.htm要想链接到0htm这个文件,正确的链接应该是:链接文字,这是标准的相对路径。反过来,0htm要想链接到index.htm这个文件,在0htm文件里面应该写上这句:返回首页。这里的../表示向上一级。绝对路径在www中(广域网),以http开头的链接都是绝对路径。
.HTML绝对路径网页文件或者网页上图形、声音、视频等元素在本地或者网络中的完整路径:包括适用的协议或盘符。也就是网页文件在http协议下的url路径或者是硬盘上网页完整的路径。
HTML有2种路径的写法:相对路径和绝对路径。HTML相对路径(Relative Path)同一个目录的文件引用如果源文件和引用文件在同一个目录里,直接写引用文件名即可。我们现在建一个源文件info.html,在info.html里要引用index.html文件作为超链接。