只有点击空白图层,再按alt加del键,才可以成功填充前景色。怎么往图片里加alt属性?ALT-代替属性,用来对网页上的图片进行描述,光标在图片上时显示的提示语即采用该标签实现,如:本页右侧的RSS图标。
新建html文件,在body标签中添加img标签,img标签在html中没有结束标签,所以不需要添加“/img”代码。

图片的alt标签代码如下:img src=jpgalt=标签内容/ 如何用ps绘制一个地图导航标识?用photoshop打开图片。;打开图片后,点击左侧工具的钢笔工具。;用钢笔工具把要的图片给描出来。
方式1:imgalt=“图片意思”src=“图片路径”/ 方式2:img src=“图片路径”alt=“图片意思”/ 所有主流浏览器都支持alt属性。为图片添加文字说明的标签是什么?为图片要添加简要的说明文字的属性是title。
图片的源代码一般是 ATL-代替属性的写法 最不好(但最常见的): 稍好(但没有告诉用户具体内容): 更佳 (简单描述图片内容,并嵌套关键词): 要点是:包含关键词的一个简单句子,而不是几个关键词堆积。
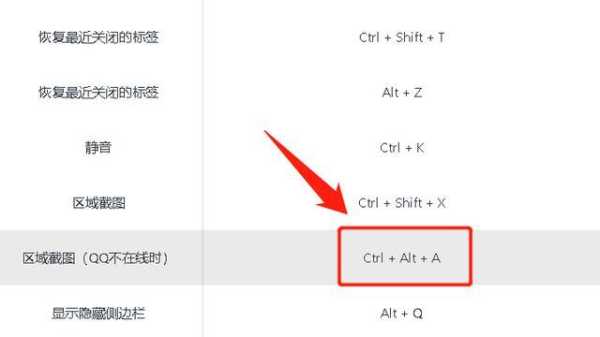
1、只要在电脑上安装微信,并且登录了电脑版微信程序。我们就可以使用微信自带的截图功能来帮照片添加文字。步骤如下:①、打开照片文件,然后按Alt+A组合键,启动微信截图工具。
2、除了Alt属性文字,还可以考虑以下 *** 直接优化图像,使之能够被搜索到:(1)在图片上方或下方加上包含关键词的描述文本。(2)在代码中增加一个包含关键词段的heading标题标签,然后在图片下方增加文字描述。
3、alt属性: H标签:在需要添加H标签的文字上直接添加,如标题 相关链接:不知道你说的相关链接是什么意思,如果是全站相关文章链接,这需要系统底层的标签或tag调用,这就需要专业人员来做的工作了。
4、之一点:alt属性 alt属性,这一点是我们这些做SEO经常用到的,给图片添加属性,让搜索引擎能了解图片所表达的意思。
1、如此一来ALT标签的写法就必须要掌握,ALT标签的书写主要注意以下几个方面:尽量简短。更好出现一次关键词。ALT文字中不要堆积关键词。通顺自然、通俗易懂。内容与网站相关联。
2、在放置ALT标签时,应该遵循以下原则:描述图片:ALT标签应该包含对图片的简短描述,以便在图片无法加载时向用户提供相关信息。避免重复:ALT标签应该避免重复,以免影响网站的SEO效果。
3、新建html文件,在body标签中添加img标签,img标签在html中没有结束标签,所以不需要添加“/img”代码。
4、alt描述文字过多:在设定alt标签的时候不能用过多的文字,这样搜索引擎会无法识别其中的关键词,无法抓住网站的重点。
5、首先,图片的alt标签要注意。其次,图片的链接可以附上title属性,因为Alt只是帮助说明图片属性,对链接本身作用比Title小。再次,注意页面内容结构,因为图片页面的文字内容不多,不容易被收录。
1、打开【ps】,导入需要更改底色的图片,选择左边工具栏中的【魔棒工具】,之后鼠标左键点击背景处,选择好区域后会出现蚂蚁线,再点击左下方的颜色工具,可以选择需要更换的颜色,点击键盘的【alt加delete】键即可更换照片底色。
2、没有必要优化你网站上的所有的图片。比如模板中使用的图片、导航中的图片还有背景图片等等,我们不用为这些图片添加ALT标签,我们可以把这些图片放在一个单独的文件夹里。并通过设置robots文件设置来阻止蜘蛛抓取这些图片。
3、新建html文件,在body标签中添加img标签,img标签在html中没有结束标签,所以不需要添加“/img”代码。
4、图片alt添加是这样的,目前百度主要靠alt标签做识别图片内容,如果要想提高图片收录,可以直接在百度图片里进行相关图片的提交。
5、文章中的图片的大小尺寸比例对收录是有影响的,一般建议3:2左右,图片宽度200px以上。可以参考百度SEO图片收录细则。
没有必要优化你网站上的所有的图片。比如模板中使用的图片、导航中的图片还有背景图片等等,我们不用为这些图片添加ALT标签,我们可以把这些图片放在一个单独的文件夹里。并通过设置robots文件设置来阻止蜘蛛抓取这些图片。
新建html文件,在body标签中添加img标签,img标签在html中没有结束标签,所以不需要添加“/img”代码。
只有点击空白图层,再按alt加del键,才可以成功填充前景色。怎么往图片里加alt属性?ALT-代替属性,用来对网页上的图片进行描述,光标在图片上时显示的提示语即采用该标签实现,如:本页右侧的RSS图标。